Autor:
Clyde Lopez
Data Creației:
17 Iulie 2021
Data Actualizării:
1 Iulie 2024

Conţinut
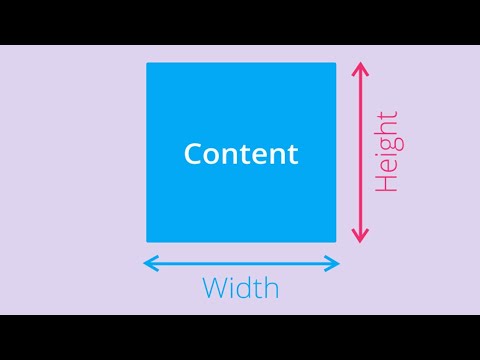
Acest articol vă va arăta cum să setați înălțimea și lățimea unei imagini în HTML.
- Atributul „lățime” setează lățimea imaginii (în pixeli).
- Atributul „înălțime” setează înălțimea imaginii (în pixeli).
- În HTML4.01, înălțimea poate fi setată în pixeli sau procentual, dar în HTML5, numai în pixeli.
Pași
 1 Deschideți fișierul HTML. De exemplu, deschideți fișierul default.html.
1 Deschideți fișierul HTML. De exemplu, deschideți fișierul default.html.  2 Adăugați următoarea linie la codul dvs. HTML.
2 Adăugați următoarea linie la codul dvs. HTML.- img src = "imagefile.webp" alt = "Image" height = "42" width = "42">
- src conține calea către fișierul grafic (imagine).
- în alt, dimensiunea imaginii este setată.
 3 Înlocuiți valorile atributelor înălțime și lățime cu valorile dorite. De exemplu, astfel: înălțime = "19" lățime = "20"
3 Înlocuiți valorile atributelor înălțime și lățime cu valorile dorite. De exemplu, astfel: înălțime = "19" lățime = "20"  4 Salvați fișierul și deschideți-l în orice browser web. Faceți acest lucru pentru a verifica modul în care imaginea este redimensionată. Atributul „lățime” este acceptat de toate browserele majore (Google Chrome, Safari, Mozilla Firefox, Opera, Internet Explorer).
4 Salvați fișierul și deschideți-l în orice browser web. Faceți acest lucru pentru a verifica modul în care imaginea este redimensionată. Atributul „lățime” este acceptat de toate browserele majore (Google Chrome, Safari, Mozilla Firefox, Opera, Internet Explorer).
sfaturi
- Setați întotdeauna înălțimea și lățimea imaginii. Deci, atunci când pagina este încărcată, spațiul este rezervat pentru imagine. În caz contrar, browserul nu va cunoaște dimensiunea imaginii și nu va rezerva spațiu, provocând modificarea aspectului paginii pe măsură ce pagina se încarcă.
- Dacă dimensiunea imaginii mari este redusă utilizând atributele „înălțime” și „lățime”, utilizatorul va încărca imaginea mare (chiar dacă apare mică pe pagină). Prin urmare, vă recomandăm să redimensionați mai întâi imaginea într-un editor grafic.