Autor:
Florence Bailey
Data Creației:
25 Martie 2021
Data Actualizării:
1 Iulie 2024

Conţinut
Acest articol vă va arăta cum să creați un buton cu un link HTML. Acțiunea este similară cu un hyperlink normal, cu toate acestea, un buton este proiectat în schimb.
Pași
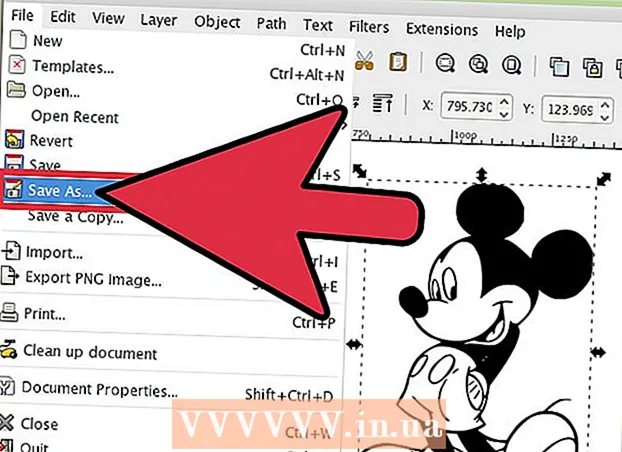
 1 Deschideți fișierul HTML în editorul de text preferat, cum ar fi Notepad sau TextEdit.
1 Deschideți fișierul HTML în editorul de text preferat, cum ar fi Notepad sau TextEdit. 2 Adăugați următorul cod în zona în care doriți să introduceți butonul.
2 Adăugați următorul cod în zona în care doriți să introduceți butonul.
form method = "get" action = "http://www.wikihow.com/Main-Page"> buton type = "submit"> Pagina de start / buton> / formular> 3 Schimbați linkul. În prezent, codul indică pagina principală a site-ului WikiHow. Înlocuiți-l cu adresa URL a paginii pe care doriți să accesați clic.
3 Schimbați linkul. În prezent, codul indică pagina principală a site-ului WikiHow. Înlocuiți-l cu adresa URL a paginii pe care doriți să accesați clic.  4 Editați textul butonului. În acest caz, scrie următoarele: „Pagina principală”. Puteți schimba numele butonului după preferința dvs.
4 Editați textul butonului. În acest caz, scrie următoarele: „Pagina principală”. Puteți schimba numele butonului după preferința dvs.  5 Verificați linkul. Faceți clic stânga pe un link pentru a vă asigura că este activ. Dacă funcționează, atunci ai terminat. Dacă faceți clic pe buton nu funcționează, atunci ar trebui să verificați codul pentru erori.
5 Verificați linkul. Faceți clic stânga pe un link pentru a vă asigura că este activ. Dacă funcționează, atunci ai terminat. Dacă faceți clic pe buton nu funcționează, atunci ar trebui să verificați codul pentru erori.
De ce ai nevoie
- Editor de text