Autor:
Monica Porter
Data Creației:
21 Martie 2021
Data Actualizării:
27 Iunie 2024

Conţinut
Acest articol vă va arăta cum să schimbați culoarea fontului pe documentele HTML. Deși etichetele de fonturi sunt depășite în HTML, puteți utiliza CSS pentru a adăuga culoare textului unei pagini HTML. Dacă utilizați o versiune mai veche de HTML, puteți utiliza eticheta de font HTML după cum este necesar.
Pași
Metoda 1 din 2: utilizați etichete HTML
Creați etichete de font. Set de cărți în fața textului doriți să schimbați culoarea. Plasați cardul de închidere în spatele textului.
- Precum:
Acest text va fi albastru.
- Precum:

Adăugați atribute de culoare. Introduce culoare = "" în fila cu font deschis. Culoarea dorită va fi între ghilimele.- De exemplu:
culoare = ""Acest text va fi albastru.
- De exemplu:

Alegeți un nume de culoare. Numele de culoare este întotdeauna un cuvânt fără spații. Încercați ceva simplu precum „albastru” (albastru), „roșu” (roșu) sau un nume descriptiv precum „albastru deschis” sau „albastru închis” (albastru închis). Pentru mai multe opțiuni, căutați lista de cuvinte cheie color recunoscute, care include „maron” (maro închis), „steelblue” (gri verde) și „lime” (galben deschis).- Precum:
Acest text va fi albastru.
- Precum:

Folosiți coduri hexagonale de culoare. HTML vă permite să alegeți dintre milioane de culori, dar nu toate culorile au un nume. În schimb, ei folosesc un cod de șase caractere scris în hexazecimal. Pe web există multe site-uri web care listează coduri hexagonale de culori sau vă permit să alegeți o culoare pe ecran și să afișați valoarea hexagonală. Acest cod începe cu un semn # și are șase caractere, inclusiv numerele 0-9 sau o literă A-F.- Codul # FF0000 reprezintă culoarea roșie.
- Acest cod produce text verde.
- Acest cod produce text albastru.
Experimentați cu valorile RGB. Nu trebuie să știți cum funcționează codarea hexagonală a culorilor pentru a putea utiliza un selector de culori online. Cu toate acestea, dacă doriți să experimentați, puteți începe cu elementele de bază:
- Fiecare cod de șase caractere este împărțit în valorile roșu, verde (verde) și albastru („RGB”). De exemplu, codul # FF0000 înseamnă „roșu: verde FF: 00 albastru: 00”.
- Pentru a modifica cantitatea de roșu, schimbați primele două caractere. Puteți utiliza orice valoare de la 00 (fără roșu) la 99 (ușor roșu) sau literele AA (roșcat) până la FF (cantitatea maximă de roșu).
- Folosiți același sistem pentru a schimba valoarea în verde (cele două cifre din mijloc) sau albastru (ultimele două cifre).
Obțineți o înțelegere mai profundă a codurilor de culori hex. Pentru a alege culoarea corectă, trebuie să cunoașteți următoarele două concepte:
- La fiecare trei valori de culoare sunt două cifre. Dacă doriți să efectuați mai puține ajustări, schimbați doar a doua cifră. De exemplu, # 850000 și # 890000 sunt destul de asemănătoare, iar # A50000 va fi puțin mai strălucitor.
- Valorile RGB combinate sunt egale cu sistemul de culoare plus. Roșu și verde vor produce galben; albastru și verde formează cian; Roșu și albastru vor produce o culoare burgundă.
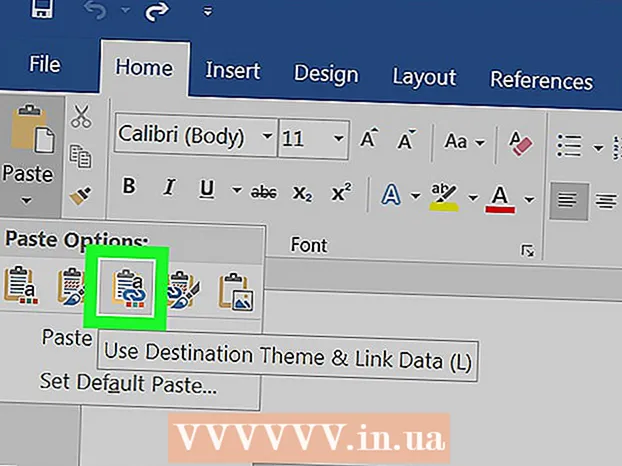
Metoda 2 din 2: utilizați un element CSS în linie
Introduceți atributul de stil în eticheta HTML. Proprietăți stil = "" vă permite să utilizați CSS în documente HML. Iată o modalitate ușoară de a seta culoarea fontului, chiar dacă nu știți despre CSS. Încercați să setați atributul de stil la una dintre etichetele HTML:
Eticheta p este utilizată pentru a identifica o bucată de text.
- Eticheta a este utilizată pentru a crea un link.
- Utilizați etichete span pentru a colora o parte a unui paragraf fără a modifica formatarea.
Denumirea culorii. Introduce culoare: cu numele culorii sau codul hexazecimal în ghilimele. Pentru mai multe detalii despre nume și coduri de culori, consultați metoda de mai sus sau încercați următoarele exemple:
- Acest cod constituie text roșu.
- Acest cod produce o culoare verde măslin închis.
- CSS acceptă scurtarea din 3 cifre. Codul de culoare 745 înseamnă 774455.
Utilizați clase CSS cu caractere pe care le utilizați des. Dacă doriți să stilizați fiecare titlu de imagine sau titlu pentru o bucată de conținut de pe o pagină web mare, nu este necesar să introduceți întregul cod din nou și din nou. În schimb, definiți o clasă CSS la începutul textului, astfel încât să puteți apela clasa cu o singură prescurtare de fiecare dată când doriți să utilizați acel stil. Iată un exemplu care arată câteva noi utilizări ale atributului de stil:
- In sectiune din documentul HTML, lipiți următorul cod:
- Apoi, în corpul textului, utilizați atributul pentru a adăuga acest stil ca element. Precum,
acest paragraf
verde închis, font Cursive mare. - Rețineți că puteți utiliza orice cuvânt în loc de „fantezie” pentru a descrie un tip de caractere.
- In sectiune din documentul HTML, lipiți următorul cod:
Sfat
- Ar trebui să încercați să vă ușurați citirea paginii. Culorile textului deschis vor fi greu de citit pe alb, iar culorile textului întunecat vor fi greu de citit pe negru.
- Computerele mai vechi afișează o limită de 65.000 de culori, în timp ce computerele mai vechi afișează o limită de 256 de culori. Cu toate acestea, peste 99% dintre utilizatorii de internet vor putea vedea culoarea specificată de dvs.
Avertizare
- Elementul font nu este acceptat în standardul XHTML 1.0 Strict DTD.