Autor:
Virginia Floyd
Data Creației:
9 August 2021
Data Actualizării:
1 Iulie 2024

Conţinut
- Pași
- Partea 1 din 2: Învățarea elementelor de bază HTML
- Partea 2 din 2: HTML avansat
- sfaturi
- Avertizări
- De ce ai nevoie
HTML este scurt pentru limba engleză Limbaj de marcare hipertext (limbaj de marcare hipertext). Acesta este codul sau limba în care este creat marcajul de bază al site-urilor. Învățarea poate părea descurajantă dacă nu ați programat niciodată, dar în realitate tot ce trebuie să începeți este un editor de text de bază și un browser de internet. Puteți recunoaște chiar și câteva exemple de marcare HTML pe care le-ați întâlnit pe forumuri de pe internet, pagini personalizate personalizate sau articole wikiHow. HTML este un instrument util pentru orice utilizator de internet, iar învățarea elementelor de bază va dura mai puțin timp decât crezi.
Pași
Partea 1 din 2: Învățarea elementelor de bază HTML
 1 Deschideți un document HTML. Majoritatea editorilor de text (Notepad sau Notepad ++ pentru Windows, TextEdit pentru Mac, gedit pentru GNU / Linux) pot fi folosiți pentru a genera fișiere HTML. Creați un document nou și salvați-l folosind Fișier → Salvați ca în formatul paginii web sau modificați extensia de fișier în .html sau .htm în loc de .doc, .rtf sau altă extensie.
1 Deschideți un document HTML. Majoritatea editorilor de text (Notepad sau Notepad ++ pentru Windows, TextEdit pentru Mac, gedit pentru GNU / Linux) pot fi folosiți pentru a genera fișiere HTML. Creați un document nou și salvați-l folosind Fișier → Salvați ca în formatul paginii web sau modificați extensia de fișier în .html sau .htm în loc de .doc, .rtf sau altă extensie. - Este posibil să primiți un avertisment că fișierul va fi salvat ca „text simplu” în loc de format RTF sau că formatarea și imaginile nu vor fi salvate. Este în regulă; pentru HTML aceste opțiuni nu sunt necesare.
 2 Deschideți fișierul generat într-un browser. Salvați fișierul gol, găsiți-l pe computer și faceți dublu clic pe el pentru a-l deschide. O pagină goală ar trebui să se deschidă în browser. Dacă nu, trageți fișierul în bara de adrese a browserului. Pe măsură ce editați fișierul HTML, puteți actualiza această pagină pentru a vedea modificările.
2 Deschideți fișierul generat într-un browser. Salvați fișierul gol, găsiți-l pe computer și faceți dublu clic pe el pentru a-l deschide. O pagină goală ar trebui să se deschidă în browser. Dacă nu, trageți fișierul în bara de adrese a browserului. Pe măsură ce editați fișierul HTML, puteți actualiza această pagină pentru a vedea modificările. - Vă rugăm să rețineți că în acest fel nu creați un site web pe Internet. Alte persoane nu vor avea acces la această pagină și nu aveți nevoie de o conexiune la internet pentru a testa pagina locală. Browserul interpretează pur și simplu codul HTML, „citindu-l” ca și cum ar fi un site web.
 3 Înțelegeți ce sunt etichetele de marcare. Spre deosebire de textul obișnuit, etichetele nu apar pe pagină. În schimb, ei spun browserului cum să afișeze pagina și conținutul acesteia. Eticheta „deschidere” conține instrucțiuni. De exemplu, poate spune browserului că textul trebuie afișat ca îndrăzneţ... De asemenea, are nevoie de o etichetă „sfârșit” pentru a afișa browserul unde se termină instrucțiunea. În acest exemplu, textul dintre etichetele de început și de sfârșit va fi afișat cu caractere aldine. Etichetele sunt scrise în interiorul semnelor inegale, dar eticheta finală începe cu o bară oblică înainte.
3 Înțelegeți ce sunt etichetele de marcare. Spre deosebire de textul obișnuit, etichetele nu apar pe pagină. În schimb, ei spun browserului cum să afișeze pagina și conținutul acesteia. Eticheta „deschidere” conține instrucțiuni. De exemplu, poate spune browserului că textul trebuie afișat ca îndrăzneţ... De asemenea, are nevoie de o etichetă „sfârșit” pentru a afișa browserul unde se termină instrucțiunea. În acest exemplu, textul dintre etichetele de început și de sfârșit va fi afișat cu caractere aldine. Etichetele sunt scrise în interiorul semnelor inegale, dar eticheta finală începe cu o bară oblică înainte. - Eticheta de deschidere este scrisă între semnele de inegalitate: eticheta de deschidere>
- În eticheta de închidere, o bară directă este plasată înaintea descriptorului etichetei (nume): /eticheta de final>
- Citiți mai departe pentru a afla cum sunt utilizate diferitele etichete. Pentru acest pas, trebuie doar să vă amintiți formatul de înregistrare. Etichetele sunt scrise între semnele de inegalitate:> și />
- În unele tutoriale, etichetele HTML sunt numite elemente, iar textul dintre etichetele de deschidere și de închidere se numește conținut de element.
 4 Tastați html> tag în editor. Fiecare fișier HTML trebuie să înceapă cu o etichetă html> și se termină cu o etichetă / html>... Aceste etichete spun browserului că tot conținutul dintre etichete este în HTML. Adăugați aceste etichete în documentul dvs.:
4 Tastați html> tag în editor. Fiecare fișier HTML trebuie să înceapă cu o etichetă html> și se termină cu o etichetă / html>... Aceste etichete spun browserului că tot conținutul dintre etichete este în HTML. Adăugați aceste etichete în documentul dvs.: - Adesea fișierele HTML încep cu linia ! DOCTYPE html>ceea ce înseamnă că browserele trebuie să recunoască întregul fișier ca HTML. Această linie nu este necesară, dar vă poate ajuta să remediați problemele de compatibilitate.
- Formați html> în partea de sus a documentului.
- Apăsați Enter sau Return de mai multe ori pentru a crea mai multe linii goale, apoi tastați / html>
- sa nu uiti asta întregul codul pe care îl veți crea în acest articol va trebui să fie scris între aceste două etichete.
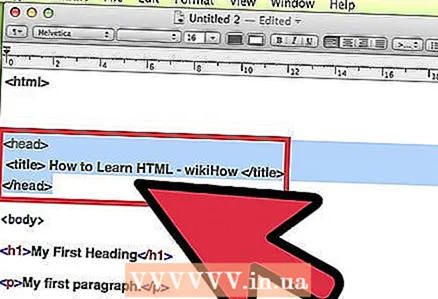
 5 Creați o secțiune head> în fișier. Între etichetele html> și / html>, creați o etichetă de deschidere cap> și eticheta de închidere / cap>... Adăugați câteva linii goale între ele. Conținutul scris între etichetele head> și / head> nu este afișat pe pagina însăși. Urmați acești pași și veți vedea la ce servește această etichetă:
5 Creați o secțiune head> în fișier. Între etichetele html> și / html>, creați o etichetă de deschidere cap> și eticheta de închidere / cap>... Adăugați câteva linii goale între ele. Conținutul scris între etichetele head> și / head> nu este afișat pe pagina însăși. Urmați acești pași și veți vedea la ce servește această etichetă: - Între etichetele head> și / head>, scrieți titlu> și / title>
- Între etichetele title> și / title>, scrieți Cum să înveți HTML - wikiHow.
- Salvați modificările și deschideți fișierul într-un browser (sau reîmprospătați pagina dacă fișierul este deja deschis). Vedeți textul care apare în titlul paginii deasupra barei de adrese?
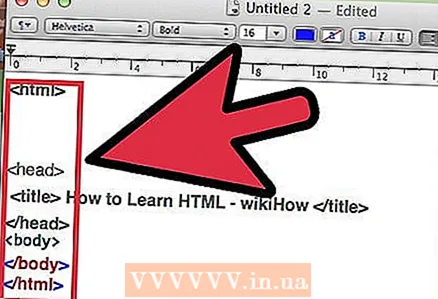
 6 Creați un corp> secțiune. Toate celelalte etichete și text din acest exemplu sunt scrise în secțiunea corp, al cărei conținut este afișat pe pagină. După etichetă de închidere / cap>, dar inainte de tag / html> adăugați etichete corp> și / corp>... Pentru restul acestui articol, lucrați cu secțiunea corp. Fișierul dvs. ar trebui să arate cam așa:
6 Creați un corp> secțiune. Toate celelalte etichete și text din acest exemplu sunt scrise în secțiunea corp, al cărei conținut este afișat pe pagină. După etichetă de închidere / cap>, dar inainte de tag / html> adăugați etichete corp> și / corp>... Pentru restul acestui articol, lucrați cu secțiunea corp. Fișierul dvs. ar trebui să arate cam așa:
html>
cap>
title> Cum se învață HTML - wikiHow / title>
/ cap>
corp>
/ corp>
/ html> 7 Adăugați text folosind diferite stiluri. Este timpul să adăugați conținutul real pe pagină! Orice scrieți între etichetele corpului va fi afișat pe pagină după ce a fost reîmprospătat în browser. Nu folosi simboluri sau >deoarece browserul va încerca să interpreteze conținutul ca o etichetă în loc de text. Scrie Buna! (sau orice îți place), apoi încearcă să adaugi aceste etichete în text și să vezi ce se întâmplă:
7 Adăugați text folosind diferite stiluri. Este timpul să adăugați conținutul real pe pagină! Orice scrieți între etichetele corpului va fi afișat pe pagină după ce a fost reîmprospătat în browser. Nu folosi simboluri sau >deoarece browserul va încerca să interpreteze conținutul ca o etichetă în loc de text. Scrie Buna! (sau orice îți place), apoi încearcă să adaugi aceste etichete în text și să vezi ce se întâmplă: - em> Bună ziua tuturor! / em> face textul „cursiv”: Buna!
- puternic> Bună tuturor! / puternic> face textul „îndrăzneț”: Buna!
- s> Bună ziua tuturor! / s> text strikethrough:
Buna! - sup> Bună ziua tuturor! / sup> afișează fontul ca un indicativ:
- sub> Bună ziua tuturor! / sub> afișează fontul ca subindice: Buna!
- Încercați diferite etichete împreună. Cum va arăta em> puternic> Bună ziua tuturor! / puternic> / em>?
 8 Împărțiți textul în paragrafe. Dacă încercați să scrieți mai multe linii de text într-un fișier HTML, veți observa că întreruperile de linie nu sunt afișate în browser. Pentru a împărți textul în paragrafe, trebuie să adăugați etichete:
8 Împărțiți textul în paragrafe. Dacă încercați să scrieți mai multe linii de text într-un fișier HTML, veți observa că întreruperile de linie nu sunt afișate în browser. Pentru a împărți textul în paragrafe, trebuie să adăugați etichete: - p> Acesta este un paragraf separat. / p>
- Această propoziție este urmată de o întrerupere de linie br> înainte de începerea acestei linii.
Aceasta este prima etichetă care nu necesită o etichetă finală. Aceste etichete se numesc etichete „goale”. - Creați titluri pentru a afișa titlurile secțiunii:
h1> text antet / h1>: cel mai mare titlu
h2> text antet / h2> (titlu de nivelul doi)
h3> text antet / h3> (titlu de nivelul trei)
h4> text antet / h4> (rubrica de nivelul patru)
h5> text antet / h5> (cel mai mic titlu)
 9 Învață să creezi liste. Există mai multe moduri de a crea liste pe o pagină web. Încercați opțiunile de mai jos și decideți care vă place cel mai mult. Rețineți că este necesară o pereche de etichete pentru lista în ansamblu (de exemplu, ul> și / ul> pentru o listă cu marcatori) și fiecare element de listă este evidențiat cu o pereche diferită de etichete, de exemplu, li> și / li>.
9 Învață să creezi liste. Există mai multe moduri de a crea liste pe o pagină web. Încercați opțiunile de mai jos și decideți care vă place cel mai mult. Rețineți că este necesară o pereche de etichete pentru lista în ansamblu (de exemplu, ul> și / ul> pentru o listă cu marcatori) și fiecare element de listă este evidențiat cu o pereche diferită de etichete, de exemplu, li> și / li>. - Listă cu puncte:
ul> li> Prima linie / li> li> A doua linie / li> li> Și așa mai departe / li> / ul> - Lista numerotată:
ol> li> One / li> li> Two / li> li> Three / li> / ol> - Lista definițiilor:
dl> dt> Cafea / dt> dd> - băutură fierbinte / dd> dt> Limonadă / dt> dd> - băutură rece / dd> / dl>
- Listă cu puncte:
 10 Aranjați pagina folosind întreruperi de linie, linii orizontale și Poze. Este timpul să adăugați altceva decât textul pe pagină. Încercați următoarele etichete sau urmați linkurile pentru mai multe informații. Utilizați un serviciu de găzduire online pentru a crea un link către imaginea pe care doriți să o postați:
10 Aranjați pagina folosind întreruperi de linie, linii orizontale și Poze. Este timpul să adăugați altceva decât textul pe pagină. Încercați următoarele etichete sau urmați linkurile pentru mai multe informații. Utilizați un serviciu de găzduire online pentru a crea un link către imaginea pe care doriți să o postați: - Linie orizontală: hr>
- Inserați imaginea: img src = "link imagine">
 11 Adăugați linkuri. Puteți utiliza aceste etichete pentru a crea hyperlinkuri către alte pagini și site-uri, dar din moment ce nu aveți încă un site web, veți învăța acum cum să creați linkuri de ancorare, adică linkuri către anumite locuri dintr-o pagină:
11 Adăugați linkuri. Puteți utiliza aceste etichete pentru a crea hyperlinkuri către alte pagini și site-uri, dar din moment ce nu aveți încă un site web, veți învăța acum cum să creați linkuri de ancorare, adică linkuri către anumite locuri dintr-o pagină: - Creați o ancoră cu eticheta a> unde doriți să legați pe pagină. Vino cu un nume clar și memorabil:
a name = "Sfaturi"> Textul către care conectați. / a> - Utilizați eticheta href> pentru a crea o legătură relativă sau un link către o resursă externă:
a href = "link to the page or anchor name within the page"> Text sau imagine care va servi drept link. / a> - Pentru a crea un link relativ la o altă pagină, adăugați un semn # după linkul principal și numele ancorei. De exemplu, https://en.wikihow.com/learn-HTML#Tips linkuri către secțiunea de sfaturi din această pagină.
- Creați o ancoră cu eticheta a> unde doriți să legați pe pagină. Vino cu un nume clar și memorabil:
Partea 2 din 2: HTML avansat
 1 Cunoașteți atributele. Atributele sunt scrise în interiorul etichetei, indicând informații suplimentare. Formatul atributelor este după cum urmează: nume = "valoare", Unde titlu definește un atribut (de exemplu, culoare pentru un atribut de culoare), iar valoarea indică valoarea acestuia (de exemplu, roșu pentru roșu).
1 Cunoașteți atributele. Atributele sunt scrise în interiorul etichetei, indicând informații suplimentare. Formatul atributelor este după cum urmează: nume = "valoare", Unde titlu definește un atribut (de exemplu, culoare pentru un atribut de culoare), iar valoarea indică valoarea acestuia (de exemplu, roșu pentru roșu). - Atributele au fost de fapt utilizate în secțiunea anterioară despre elementele de bază HTML. Eticheta img> folosește atributul src, ancorele de legătură relative utilizează atributul Numeiar linkurile folosesc atributul href... După cum ați observat deja, toate atributele sunt scrise în format ___='___’.
 2 Experimentați cu tabele HTML. Crearea unui tabel implică utilizarea diferitelor etichete. Puteți experimenta sau citi instrucțiuni mai detaliate.
2 Experimentați cu tabele HTML. Crearea unui tabel implică utilizarea diferitelor etichete. Puteți experimenta sau citi instrucțiuni mai detaliate. - Creați etichete de tabel:tabel> / tabel>
- Includeți conținutul fiecărui rând din tabel în etichete: tr>
- Antetul coloanei este definit de etichetă: a>
- Celulele din rândurile următoare: td>
- Un exemplu de utilizare a acestor etichete:
tabel> tr> a> Coloana 1: lună / a> a> Coloana 2: economii / a> / tr> tr> td> ianuarie / td> td> 5000 ruble / td> / tr> / tabel>
 3 Aflați etichetele suplimentare ale secțiunii capului. Ați aflat deja eticheta head> care apare la începutul fiecărui fișier html. Pe lângă titlu> etichetă, există și alte etichete pentru această secțiune:
3 Aflați etichetele suplimentare ale secțiunii capului. Ați aflat deja eticheta head> care apare la începutul fiecărui fișier html. Pe lângă titlu> etichetă, există și alte etichete pentru această secțiune: - Metaetichete care conțin metadateutilizate de motoarele de căutare pentru indexarea site-ului. Pentru a face site-ul dvs. mai ușor de găsit în motoarele de căutare, utilizați una sau mai multe meta> etichete de deschidere (etichetele de închidere nu sunt necesare).Utilizați un atribut și o valoare pentru fiecare etichetă: meta name = "description" content = "page description">; sau meta nume = "cuvinte cheie" content = "cuvinte cheie separate prin virgule">
- Link> etichete care indică fișiere terță parte, cum ar fi foile de stil (CSS), care sunt create utilizând un alt tip de codificare și vă permit să modificați pagina HTML folosind culoarea, alinierea textului și multe alte caracteristici.
- Scriptul> etichete utilizate pentru a atașa fișiere JavaScript la pagină. Aceste fișiere sunt necesare pentru a modifica pagina interactiv (ca răspuns la acțiunile utilizatorului).
 4 Experimentați cu codul HTML al altor site-uri. Vizualizarea codului sursă al altor pagini web este o modalitate excelentă de a învăța HTML. Puteți face clic dreapta pe pagină și selectați View Source sau ceva similar din meniul de sus al browserului. Încercați să aflați ce face o etichetă necunoscută sau căutați pe Internet informații despre aceasta.
4 Experimentați cu codul HTML al altor site-uri. Vizualizarea codului sursă al altor pagini web este o modalitate excelentă de a învăța HTML. Puteți face clic dreapta pe pagină și selectați View Source sau ceva similar din meniul de sus al browserului. Încercați să aflați ce face o etichetă necunoscută sau căutați pe Internet informații despre aceasta. - Deși nu puteți edita site-urile altor persoane, puteți copia codul sursă în fișierul dvs. pentru a experimenta ulterior etichetele. Rețineți că este posibil ca marcajul CSS să nu fie disponibil, iar culorile și formatarea să arate diferit.
 5 Începeți să explorați ghiduri mai detaliate. Există multe site-uri pe Internet dedicate etichetelor HTML, cum ar fi W3Schools sau HTMLbook. Există, de asemenea, cărți pe hârtie la vânzare, dar încercați să găsiți cea mai recentă ediție pe măsură ce standardele se schimbă și evoluează. Mai bine, stăpâniți CSS pentru a avea mult mai mult control asupra aspectului și aspectului site-ului dvs. După ce au învățat CSS, designerii de web învață de obicei JavaScript.
5 Începeți să explorați ghiduri mai detaliate. Există multe site-uri pe Internet dedicate etichetelor HTML, cum ar fi W3Schools sau HTMLbook. Există, de asemenea, cărți pe hârtie la vânzare, dar încercați să găsiți cea mai recentă ediție pe măsură ce standardele se schimbă și evoluează. Mai bine, stăpâniți CSS pentru a avea mult mai mult control asupra aspectului și aspectului site-ului dvs. După ce au învățat CSS, designerii de web învață de obicei JavaScript.
sfaturi
- Notepad ++ este un program gratuit excelent, similar cu Notepad-ul obișnuit, dar vă puteți salva și testa codul în browserul dvs. online. (Suportă, de asemenea, aproape orice limbaj - HTML, CSS, Python, JavaScript și așa mai departe.)
- Găsiți o pagină simplă pe net, salvați codul pe computer și experimentați cu el. Încercați să mutați textul, să schimbați fontul, să înlocuiți imaginile - orice!
- Puteți păstra un caiet unde scrieți etichete, astfel încât să le aveți întotdeauna la îndemână. De asemenea, puteți imprima această pagină și o puteți consulta.
- Când scrieți cod, faceți-l cu atenție, astfel încât dvs. și alți oameni să îl înțelegeți. Utilizați! - Inserați comentariu aici -> pentru comentarii HTML: acestea nu vor fi reflectate pe pagină, dar vor fi vizibile în documentul de cod.
- XML și RSS câștigă popularitate. Codul pentru paginile care conțin tehnologii XML și RSS este mai dificil de citit și înțeles pentru un utilizator fără experiență, dar aceste instrumente sunt destul de utile.
- Etichetele de marcare în HTML nu disting majuscule și minuscule, dar vă recomandăm să utilizați numai litere mici (ca în exemplele din acest articol) atât pentru standardizare, cât și pentru compatibilitatea XHTML.
Avertizări
- Unele etichete au ieșit din uz în ultimii ani și au fost înlocuite cu altele noi care oferă aceleași efecte sau unele suplimentare.
- Dacă doriți să vă testați pagina, accesați site-ul W3 și verificați cerințele HTML moderne. Standardele HTML se schimbă în timp, iar unele etichete sunt înlocuite cu altele noi care funcționează mai bine în browserele moderne.
De ce ai nevoie
- Un editor de text precum Notepad (Windows) sau TextEdit (Mac)
- Hârtie / blocnotes (nu este necesar)
- Editor HTML, cum ar fi Notepad ++ (Windows) sau TextWrangler (Mac) (nu este necesar)



